【宿の人向け】WordpressにBooking.comのクチコミを載せる方法

こんにちは。
本日のブログは、いつもと趣向を変えて「宿泊施設向け」の記事です。
先日、トウゴロウ公式HPトップページに、Booking.comのクチコミを掲載してみました。
これが、思いの外簡単だったので、本日のブログで紹介したい思います。
この記事は下記の方が対象となります!
- WordPressで宿泊施設のウェブサイトを管理している方
- Booking.comに施設を掲載している方
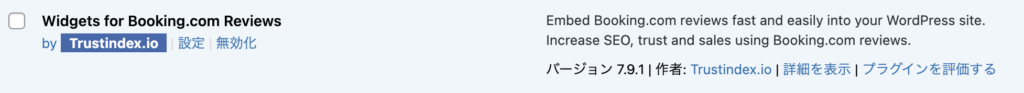
【手順1】プラグインをダウンロード
まず初めにWidgets for Booking.com Reviewsというプラグインをwordoressにダウンロードし、有効化します。
【手順2】Booking.comの施設情報を紐付け
1.Widgets for Booking.com Reviewsの設定画面を開く

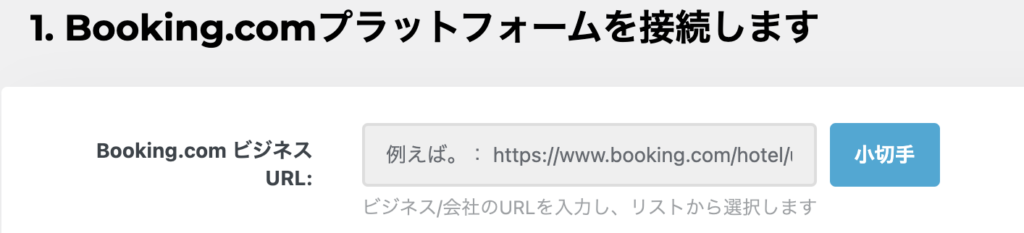
2.booking.comの施設のURLを入力します。
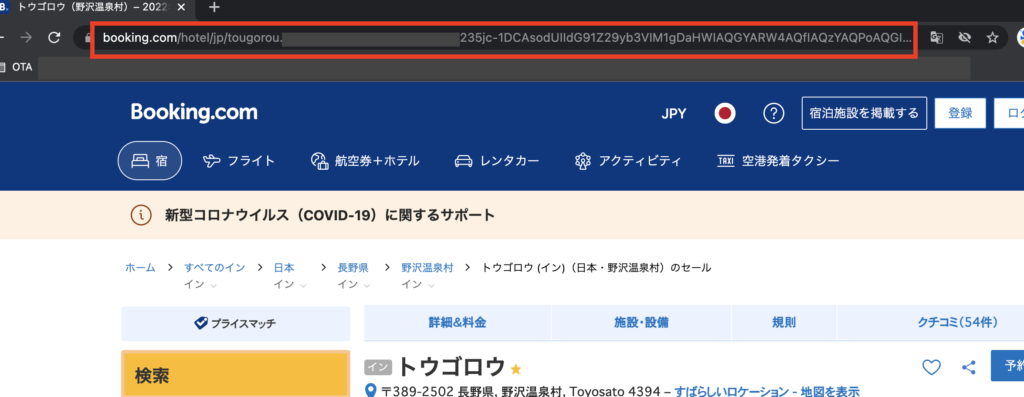
まずは、Booking.comの施設ページのURLをコピーします。

その後、Widgets for Booking.com Reviewsの設定画面に貼り付けます。

↑コピーしたBooking.com施設ページのURLを、上記の欄に貼り付け→【小切手】をクリック
※小切手は”Check”(= 確認する)の意味かと思われます。
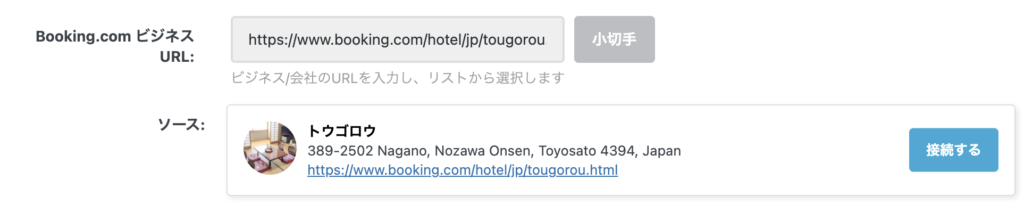
最後に、自分の宿泊施設の情報が表示されていることを確認し、【接続する】をクリック。
これで、プラグインとBooking.comのクチコミの紐付けは完了です。

【手順3】レイアウト・スタイルを決める
次に、クチコミを表示するレイアウトを選択します。
レイアウトの種類が豊富で、結構迷います!
自分のHPに合うレイアウトを選びましょう。

レイアウトを決めた後は、スタイルを選びます。
スタイルでは、クチコミ表示の「背景」や、「枠線のデザイン」を選択できます。
レイアウト・スタイル共に種類が豊富なので、自由度は高いです。
凝ったデザインを求めなければ、CSSでの装飾なしでOKかと思います。
ちなみにトウゴロウのHPでは、下記の組合せを採用しました。
レイアウト: 【スライダー II.】
スタイル: 【Light background】
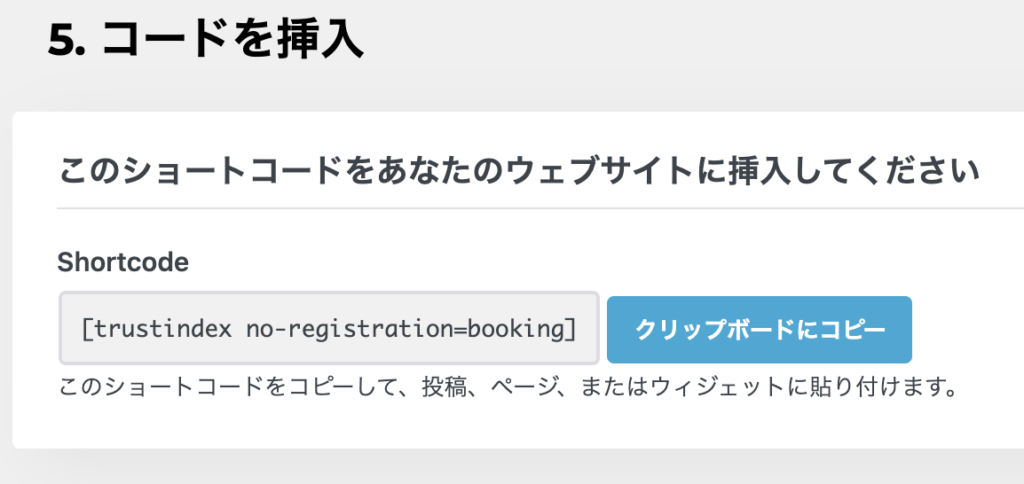
【手順4】ショートコードを貼り付け
上記の設定が一通り完了すると、最後にショートコードが表示されます。

上記のようなショートコードを、HPの表示したい場所に貼り付ければ作業完了です!
やってみると結構簡単!
以上、【WordpressサイトにBooking.comのクチコミを表示させる方法】の紹介でした。
実際、やってみると、そんなに難しくないです。
HTML・CSS等の知識ナシでも、見た目の整った感じに出来上がるので、ぜひやってみてください!
以上、お宿の方向けの少しマニアックなブログでした。
あとがき
自社サイトにOTA(ホテル予約サイト)のクチコミを載せると、自社予約からOTAに予約が流れそうな気がして、抵抗がある方もいらっしゃるかもしれません。
私個人的には、自社予約でもOTAでも、トータルのお客様が増えればOKだと考えているので、「OTAに予約が流れる説」は特に気にしていません。
お客様が好きな、予約サイトでご予約頂くのが一番かと思います。
ちなみに私が旅行でホテル予約する際は、ほぼ楽天トラベル一択です。
なぜなら、楽天経済圏ユーザーで、プロ野球・楽天イーグルスのファンだから、というどうでも良い理由です。
楽天イーグルス、今年こそ優勝しないかなぁ。。
